
- Html5 video player online how to#
- Html5 video player online pdf#
- Html5 video player online full#
- Html5 video player online code#
Html5 video player online code#
In the code above, we added controls to display the default controls for the video player. Replace the video tag in the HTML document with the following: To fix this, let’s go ahead to add more attributes to the video tag. In the image above, the HTML5 video player renders a video that we can’t interact with because we have not set the necessary parameters to make the video player functional. If you preview this webpage in a browser, you should see the following: In the code above, we have an HTML document with a video tag in the body. Type the following code in the index.html file: Inside the folder create an HTML file called index.html. To create a new HTML5 video player, we will need to create a new project folder.
Html5 video player online how to#
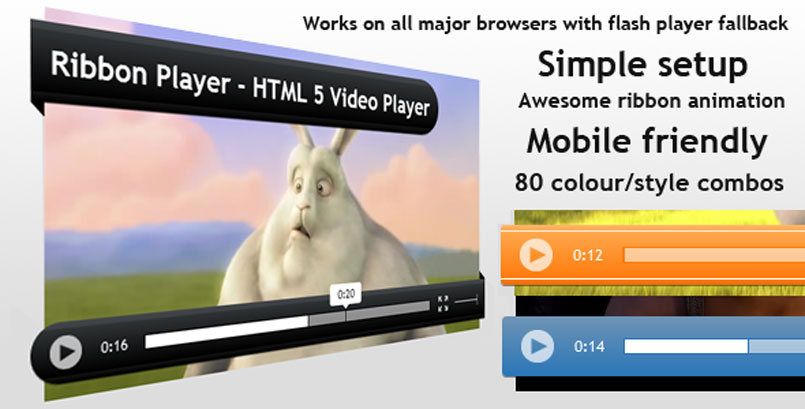
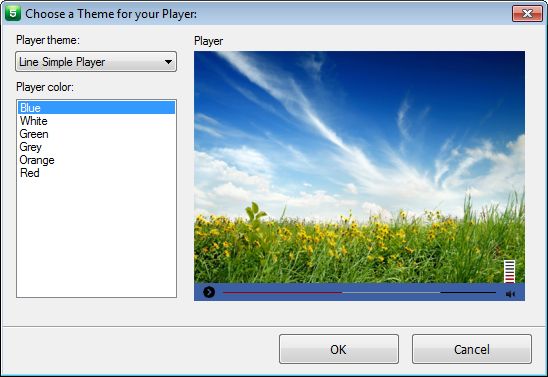
With the following tutorial, you will learn how to create your own HTML5 video player and customize it to look like a native part of your app. Each of these websites or frameworks utilize the power of CSS to customize their videos or allow their users to do the same.Īs you can see, there are many use cases for custom video players, especially in apps where video is the primary function (like YouTube, for example). You can find real-life examples of customized HTML5 video players on YouTube, the Cloudinary Video Player, JWPlayer, and Video JS. Use cases and real life examples of customized HTML5 video players This is done by writing a new style sheet for the DOM element that renders a selected video player.

To customize an HTML5 video player means to change the default look or styling to your taste. What does it mean to customize an HTML5 video player? It allows a broadcaster to stream video assets over web platforms via an HLS ( HTTPS Live Streaming) protocol to fetch content from CDNs ( Content Delivery Networks).Īll major browsers and operating systems support HTML5 video players. What is an HTML5 video player?Īn HTML5 video player is an HTML5 streaming technology that was created as a more compatible alternative to Adobe Flash Player. I also recommend you use the latest version of your browser or a Chrome browser for best performance.

In order to follow along in this article, you should have working knowledge of HTML, CSS, and JavaScript, in addition to a working understanding of DOM manipulation and event listening. In this article, I will show you how to customize an HTML5 video player with CSS so that you can create a video player that blends seamlessly into the design of your next app. However, with CSS we can tweak and customize the styling of the video player to suit our taste or match our website theme or style. HTML5 provides a default video player for rendering video assets. By the end of the session you should feel comfortable adding HTML5 video to your own site.Joel Adewole Follow Jamstack web developer | Technical writer | React | Python Creating and customizing an HTML5 video player with CSS This live coding session demonstrates how to develop from scratch your own interface for HTML5 video, including embedding a video using HTML5, building custom controls using the JavaScript API, fallback strategies for older browsers and devices, and fixing known playback bugs on the iPhone and Android.

Html5 video player online pdf#
Be sure to download a PDF of Heffernan's presentation.
Html5 video player online full#
To watch the full lesson, click the video below. There's still a number of use cases where Flash can be beneficial, especially right now where HTML5 is limited in areas like DRM and things like that." So, what you're going to have is the next generation of web developers who are all learning HTML and JavaScript, they're going to default to that as their first resort for playing video in the browser," continued Heffernan. The browsers have basically agreed on the right way to provide video in a browser, and they're building that ability right into the browsers. "Now, what's happening is we're moving away from the need for plug-ins. Plug-ins are still used, but their time is ending. "Then Flash came on the scene and we had that one plug-in that we could use to reach the majority of our users, which was awesome." We started with - early on in video we had to support multiple plug-ins, like RealPlayer and QuickTime to get all of our viewers to be able to see the video," said Heffernan. "Someday I do see HTML5 video as being the primary playback technology for video on the web and mobile devices. Heffernan started by explaining the evolution of online video. Learn from the best: at the recent Streaming Media East conference in New York City, Steve Heffernan, creator of the widely used VideoJS player, explained how to build an HTML5 player from scratch.


 0 kommentar(er)
0 kommentar(er)
